Nestjs
前端
技术分享
Linux
Python
Rust
常用工具
🤓js生成目录并实现目录节点跟随滚动高亮
type
status
date
slug
summary
tags
category
icon
password
项目场景:
当网页有文章,文章中有很多标题。我们有时会需要生成目录大纲,以便他人查阅。生成目录到是不难,但是怎么实现目录跟随着页面滚动而改变目录的高亮标题?
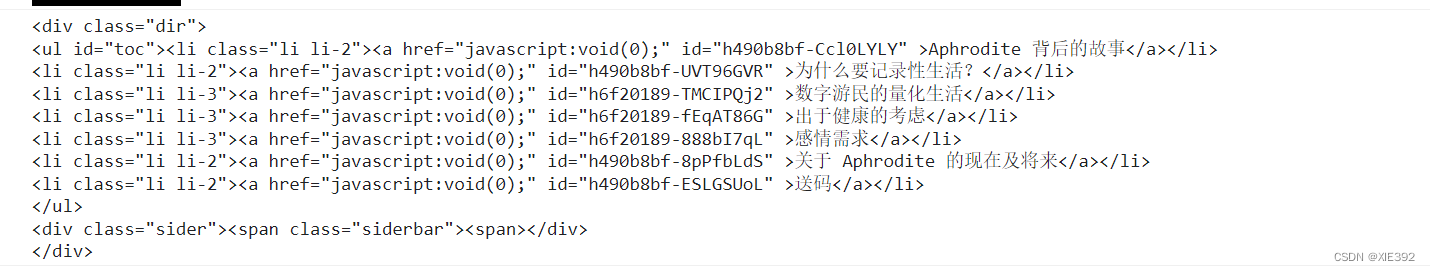
获取所有标题,并生成大纲
生成节点大概如下:(如果是 vue 或 react 可以生成对象,在页面渲染成大概这样子就行)

给每个目录节点绑定点击事件
为什么不用瞄点定位?a 标签 #id 确实可以定位到该标题,但这个我个人觉得有点不好用,如果顶部有导航栏,瞄点定位的标题会被顶部导航栏遮挡住,为了不被遮挡,可以给每个标题都添加一个 padding-top 或 margin-top 隔开顶部导航栏,但我不想那么做。
监听滚动时目录高亮节点
这里不适用 scolll 来监听滚动,我这里用 observe 来监听
排他: removeClass()
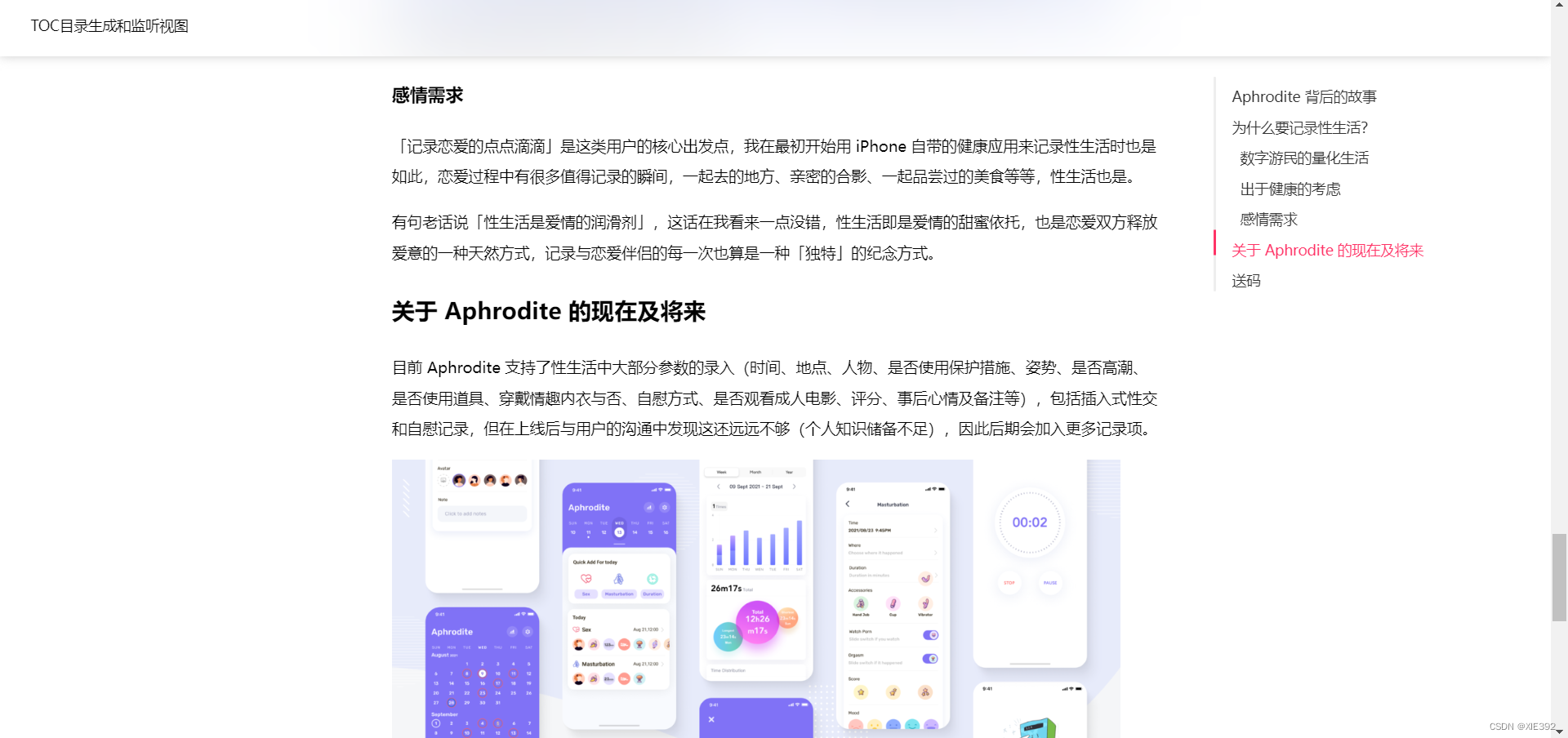
最终效果